I’ve got two papers that will appear in the Bridges 2021 conference. In this post I’ll talk briefly about one of them, for which I was the only author. In another post I’ll talk about the other one, co-authored with John Berglund. I’m especially keen to share some of the results from this first paper here on my blog, because they’re best understood through animations and not the static figures in the paper.
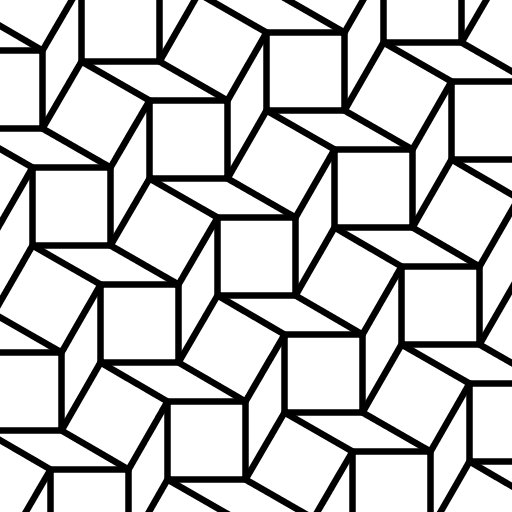
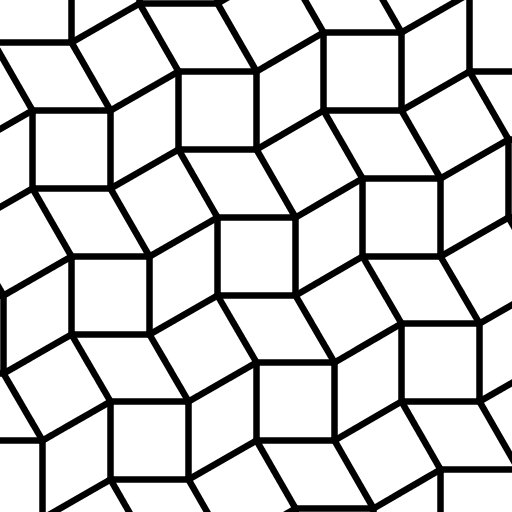
Last year, during the excitement of Swirled Series, Robert Fathauer posted an animation on Twitter that involved squares opening and closing by rotating around hinges at their corners. Here’s my reproduction of his animation:

Tilings like these, based on alternating arrangements of squares and rhombs, are ancient. And in the twentieth century, a few people experimented with this hinged motion. I particularly like the essay by Duncan Stuart, then a student at the UNC School of Design, though the most famous use of this mechanism was probably Buckminster Fuller’s Jitterbug.
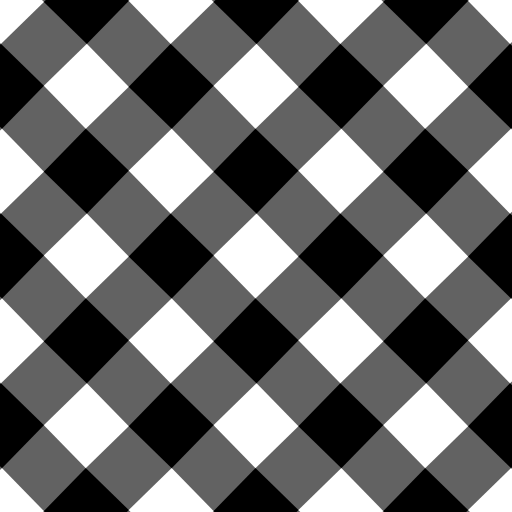
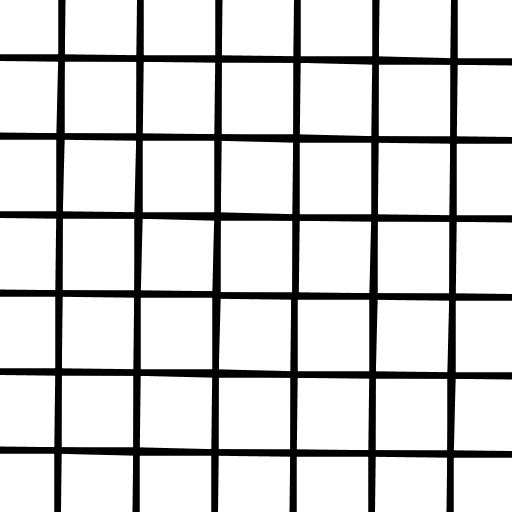
What’s interesting to me is that partway through Robert’s animation, when the hinges are open to 90 degrees, you get another tiling by squares:

There’s an intriguing opportunity here! If you rotate the whole design by 45 degrees as you open the hinges, and zoom in a bit, you can make the squares line up and produce a closed loop. This is an example of my favourite sort of looping mathematical GIF, a “strange loop” that repeats, but in a paradoxical sort of way. (Note also that the rotation of the plane exactly cancels out the rotation of the central square, which now sits fixed in the middle of the animation.)

However, this strange loop presents a new challenge. How can we colour in the squares so that the colours cycle too? Let’s assume that we want to choose colours so that adjacent squares never have the same colour (which we call a “map colouring”), but the whole design repeats after a fixed number of unfoldings. It’s not obvious how to do this. Certainly, you can’t just start with a checkerboard—Robert’s original loop demonstrates that you’ll need to reveal a third colour as soon as you unfold once. How many colours will you need? And for a given initial colouring, how many times will you have to unfold in order to get back to the colouring you started with?
My Bridges paper explores these questions. I prove that you’ll always need at least five colours in any looping map-coloured animation. I then demonstrate two ways to create loops that use exactly five colours.
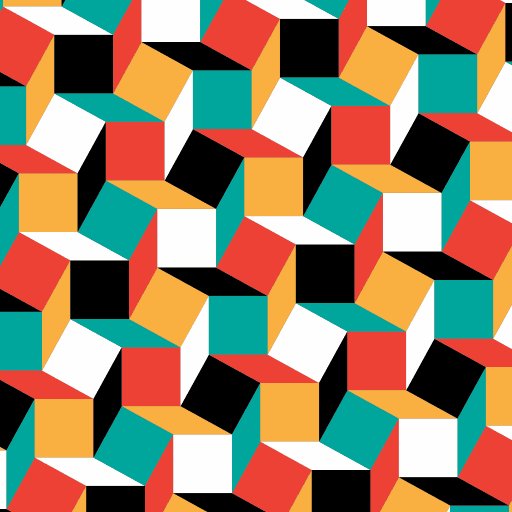
The first solution uses a kind of pragmatic computer science approach: stumble blindly forward, always using a legal colour at each unfolding, and stop when you discover that you’ve formed a closed loop. It’s easy to see that you must close the loop eventually, and fortunately it always takes just six unfoldings in practice. You end up with lovely loops like this one, that clearly have a lot of structure but aren’t highly repetitive in space:

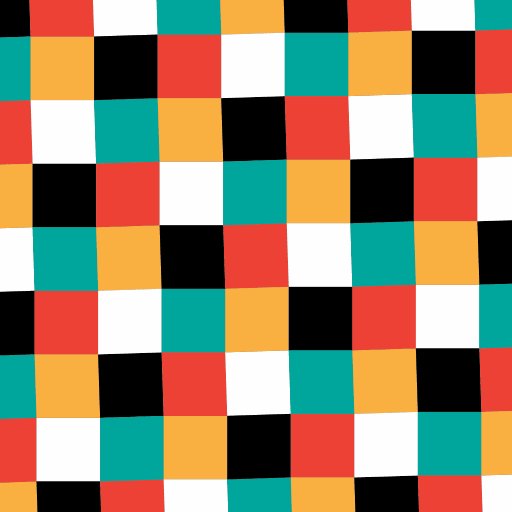
The second approach is more mathematical: investigate the underlying structure of these unfoldings, and try to devise a minimal loop with as much repetition as possible. Through a bit of experimentation, I came up with a cycle of two unfoldings, where each colouring is simple and elegant: copies of a colour lie in a grid, separated from like colours by knight’s moves. Here’s the animation:

If you’d like to look at all the details, you can find them in the paper, which is available online from the Bridges Archive.

Leave a Reply