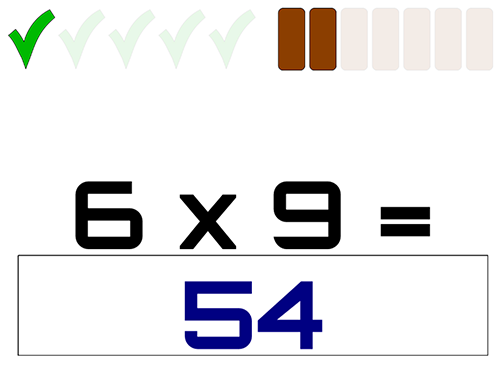
I created this simple, silly web application to help my son practice his times tables. The rules of the game are simple. You must answer five multiplication questions correctly on the first try, each one within seven seconds. If you take too long to answer, or you answer incorrectly, you won't get a checkmark for that particular question, though you still must eventually answer correctly before you can move on. Once the initial screen is showing, click anywhere to start a round. The bars on the right will count down from seven, and produce an audible warning when you run out of time. Type anywhere to enter your answer. You can use the backspace key to correct your answer, but beware—on Chrome, I find that backspace will cause you to navigate to the previous page. Eventually I'll try to stop this behaviour, but for now I advise you simply to open the page in a new browser window, where there is no page to navigate back to. When you win, you can click to start a new round. The most interesting feature of this app is that the problems are not chosen completely at random. Through the blog Mathrecreation, I learned of a study about the relative difficulties of multiplication problems for children. The article linked in that blog entry points to the raw data. I use the measured difficulties in that spreadsheet to bias the selection of problems, by default towards the more difficult end of the range. If you'd like to use this app with your children, without all the surrounding decorations of this web site, there's also a raw version that displays only the app (the link will open in a new tab). There's a bit of extra Javascript magic in that version: you can add "name" and "bias" parameters to the query string to customize the app to your needs. You can set the name to any string of up to seven characters. Bias is a decimal number that causes the app to select easier or more difficult problems. A useful range is a logarithmic scale from 0.1–10, where 0.1 is very hard and 10 is very easy. So, for example, here's a hard game for Hannah and an easy game for Ezra. The app was written in Haxe, using the OpenFL framework. I found a free Circus Fanfare sound effect for success, and naturally used the Wilhelm when you run out of time. The font is Orbitron, from the League of Moveable Type.