I’m currently working on a new online edition of an undergraduate course I first developed in 2014. The course is the second in a sequence of two introductory programming courses for non-majors. Our emphasis is on programming as a creative medium for art and design, so it’s only natural that we initially used Processing as our platform, later transitioning to P5.js.
Part of my preparation is to gather lots of examples of the sorts of interesting sketches one can throw together in a platform like P5.js. That made me think of Genuary, an annual ritual in which artists create a new generative artwork every day of January in response to a prompt. I participated in 2023 and collected my creations in a post. It occurred to me that I should create another post for 2024, which I can then link to from my course. (I won’t claim my sketches are particularly good or bad artistically, but at least they’re close at hand and plentiful.)
So, here’s a catalogue of the sketches I created for Genuary 2024, each with a short description and a link to the source code. I didn’t manage to make it through the whole month—I skipped the 14th, and ran out of steam on the 26th. Still, I hope some of these will be fun to look at. Most are meant to be run interactively, so click on “My sketch” and then run the sketch.

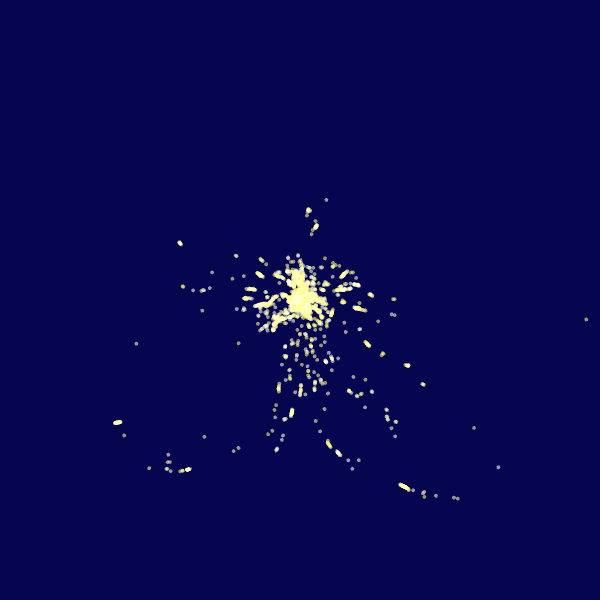
01 January: Particles, lots of them.
[My sketch] [Mastodon]
A particle swarm that mostly obeys made-up physics. Each particle has one random friend and one random enemy. In each time step, a particle takes a step towards its friend, a slightly larger step away from its enemy, and a teeny step towards the centre of the screen. The result is nicely chaotic.

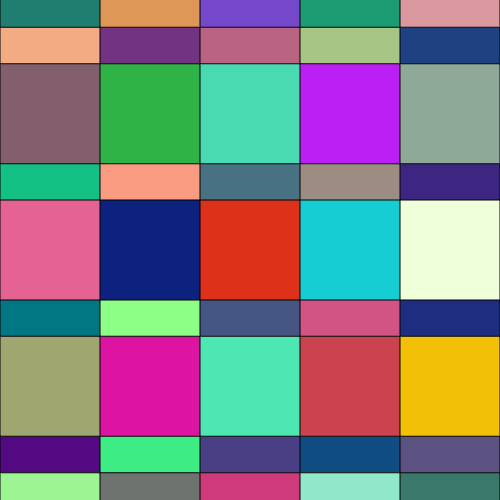
02 January: No palettes.
[My sketch] [Mastodon]
An animated grid that alternately opens up horizontally and vertically to reveal new squares. Colours of newly revealed squares are computed based on their neighbours, producing evolving colours with no predetermined palette. Nothing special to watch.

03 January: Droste effect.
[My sketch] [Mastodon]
A mostly unsuccessful attempt to create an infinitely nested looping animation based on Steamboat Willie, celebrating the arrival of Mickey Mouse into the public domain. Not really an effective demonstration of the Droste Effect, unfortunately.

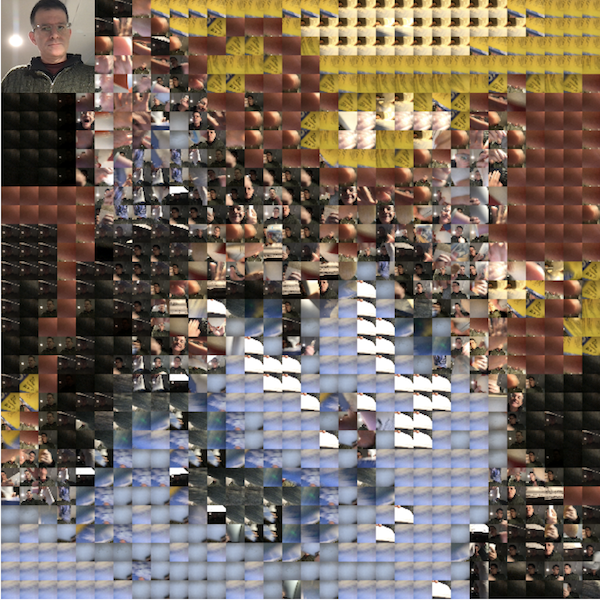
04 January: Pixels.
[My sketch] [Mastodon]
A revival of an old idea of mine: “perform” an image mosaic by providing frames to your webcam. New frames are placed where they can best improve the representation of the target image (here, one of my cats). This one worked OK, and is fun to play with live.

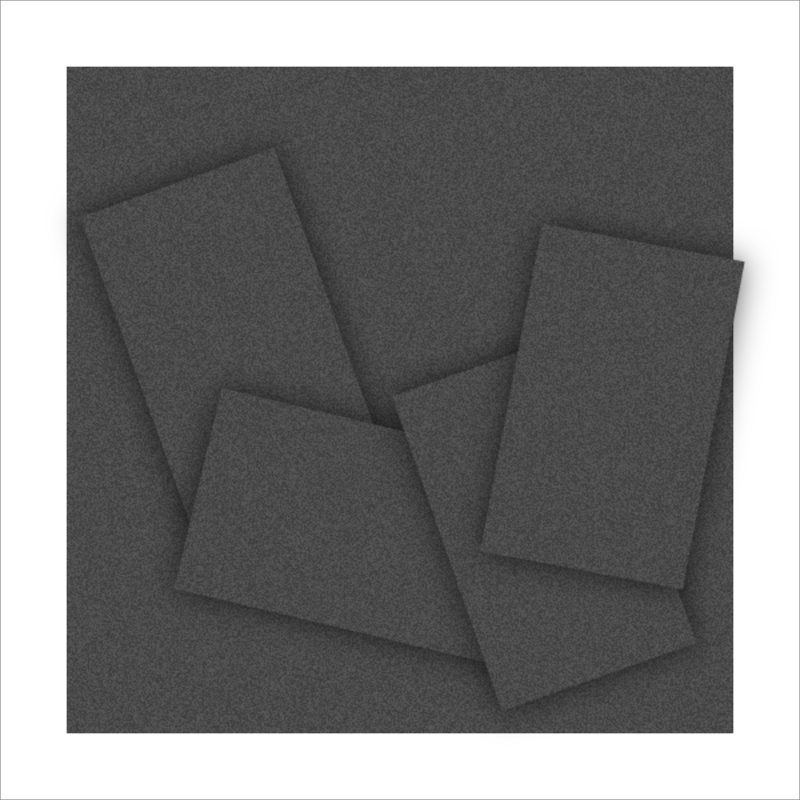
05 January: In the style of Vera Molnár (1924-2023).
[My sketch] [Mastodon]
I enjoy prompts of the form “in the style of X”, because I usually learn about the work of an artist I never looked into in detail. In this case I knew the name Vera Molnár, but I wasn’t familiar with her work. I experimented with rendering images in the style of her “Four Golden Rectangles” (2004), a good candidate for simulation.

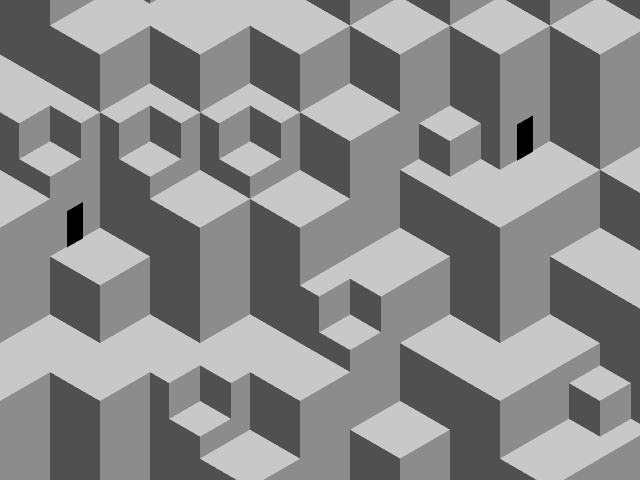
06 January: Screensaver.
[My sketch] [Mastodon]
A generative animation style I play with from time to time: an infinite vertical scroll through a cubical landscape, here with some variations in cube size and a few mysterious doorways. The whole thing is controlled through spatial hashing, so that you can compute every part of the landscape in isolation.

07 January: Progress bar / indicator / loading animation.
[My sketch] [Mastodon]
This one was fun to work on and I enjoyed the result. Taking inspiration from Escher’s print “Drawing Hands“, I created a looping animation of a progress bar whose job is to track the progress in drawing a second progress bar. When drawing is complete, the composition spins 180 degrees and starts over.

08 January: Chaotic system.
[My sketch] [Mastodon]
Trace out the chaotic path taken by a point mass connected to a set of randomly generated springs. It’s pleasant to watch the design evolve, and occasionally you end up with pretty nice compositions.

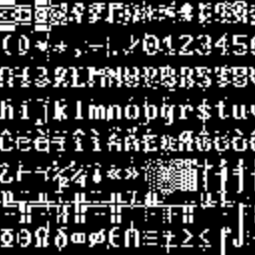
09 January: ASCII.
[My sketch] [Mastodon]
Glitch out the original Code Page 437 (the “default” ASCII font) by randomly rotating columns or rows of pixels.

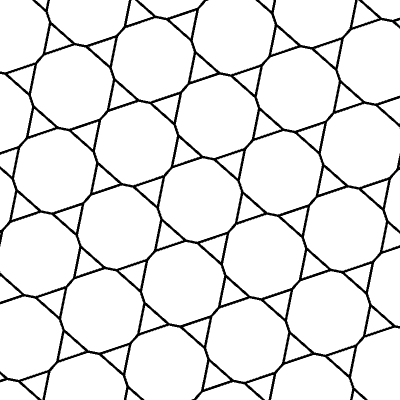
10 January: Hexagonal.
[My sketch] [Mastodon]
My bread and butter: a looping animation of an evolving tiling. In this case a tiling by hexagons evolves in a loop back to itself via a tiling by triangles and dodecagons.

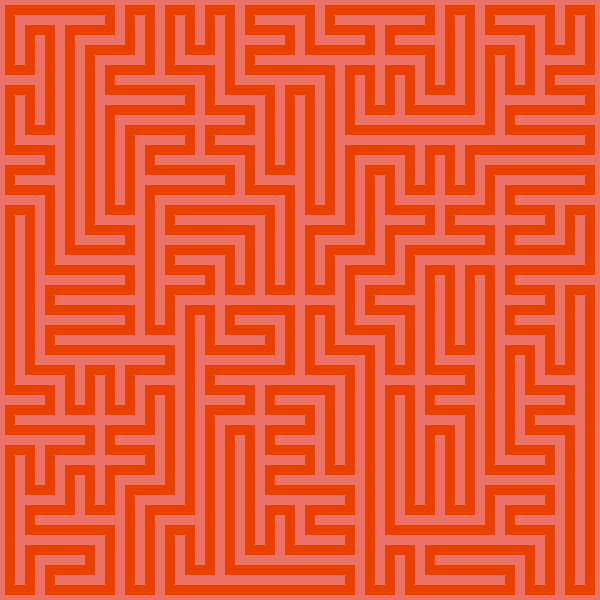
11 January: In the style of Anni Albers (1899-1994).
[My sketch] [Mastodon]
Once again, a good opportunity to learn about a new-to-me artist (though I was familiar with the work of her husband Josef Albers). In this case I very naturally riffed on her painting “Red Meander I” (1969–1970). Generate and slowly evolve a labyrinthine path in a square.

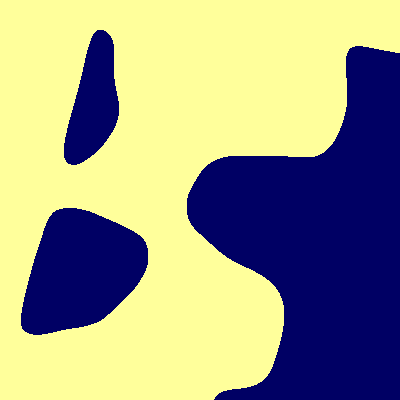
12 January: Lava lamp.
[My sketch] [Mastodon]
There are many possible ways to simulate a lava lamp in code, with classic metaballs perhaps being the most natural. Here I used 2D Perlin noise and some image processing tricks to obtain a similar effect.

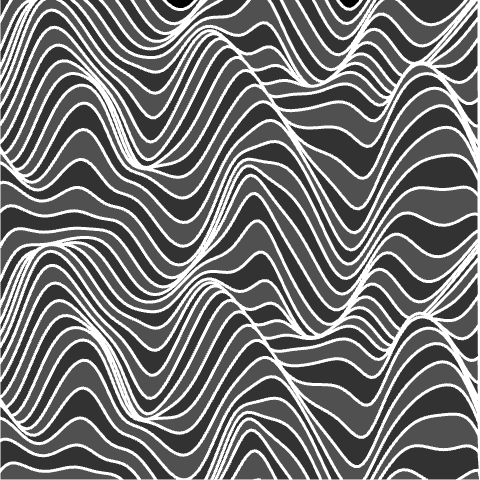
13 January: Wobbly function day.
[My sketch] [Mastodon]
Render a kind of procedural landscape using a stack of wobbly sine functions that slowly translate and evolve.

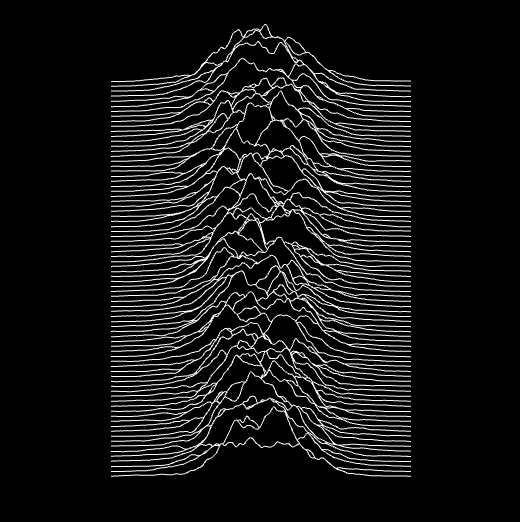
14 January: Less than 1KB artwork.
[My Sketch] [Mastodon]
A sketch that I created in 2019, based on a demo I used years before that in the programming course mentioned above. An animated recreation of the iconic cover of Joy Division’s “Unknown Pleasures” album. I created a minimal implementation, where the entire sketch occupies fewer than 200 characters.

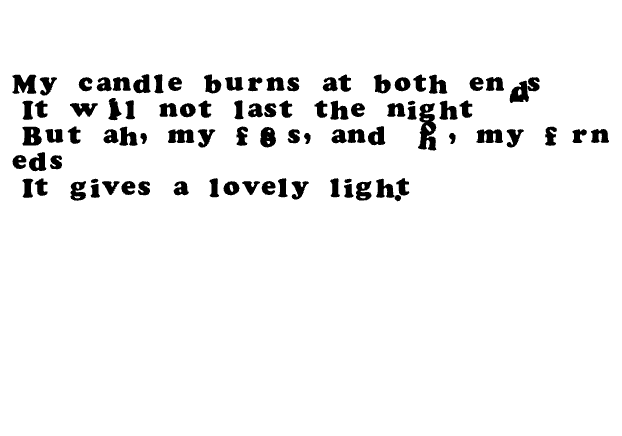
15 January: Use a physics library.
[My sketch] [Mastodon]
A kind of kinetic typography demo, in which you can type characters that then attempt to navigate to their intended positions in a text, bumping into each other and getting tangled up along the way.

16 January: Draw 10 000 of something.
[My sketch] [Mastodon]
I was pretty happy with the way this one turned out out. A natural way to convey the impression of a large number of things is to draw a 3D configuration of objects. Unfortunately, 10 000 isn’t a third power. But it is a fourth power, so I draw a 10×10×10×10 grid slowly rotating in space and perspective projected to 2D. You get all kinds of cool moiré-like effects as points line up.

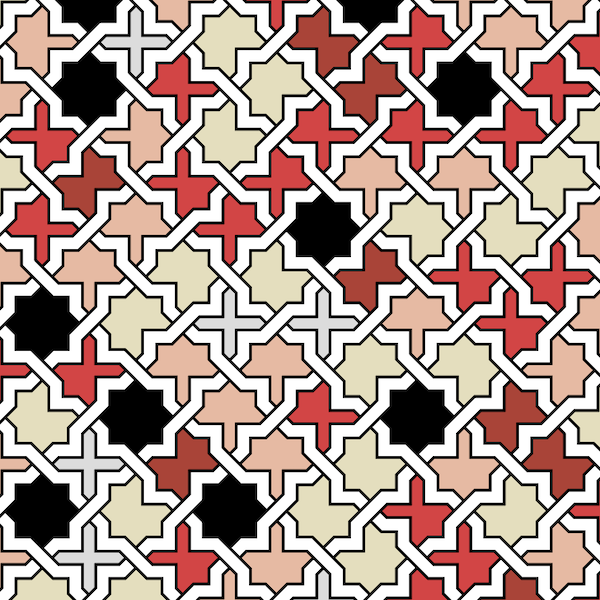
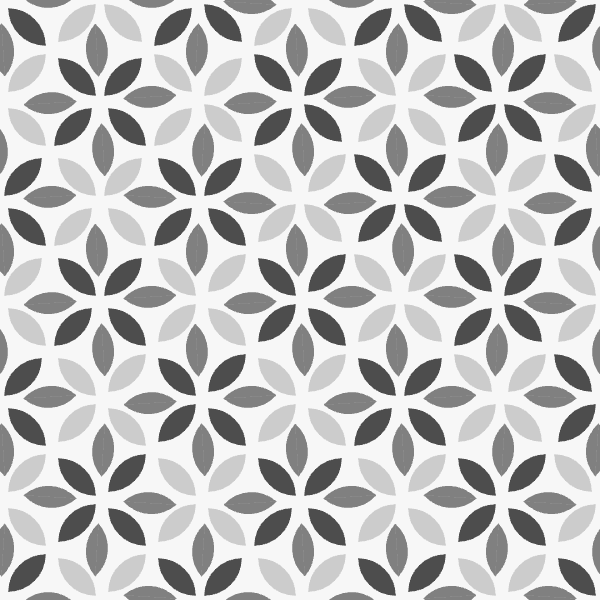
17 January: Inspired by Islamic art.
[My sketch] [Mastodon]
This topic is certainly in my wheelhouse—I’ve studied the geometry of Islamic patterns for over 25 years. Indeed, the prompt links to several past works of mine as inspiration! Here I tried a simple but new technique to create generative patterns derived from a traditional pattern sometimes called “The Breath of the Compassionate“.

18 January: Bauhaus.
[My sketch] [Mastodon]
Another opportunity to explore some art history, this time Bauhaus (the movement and the school). I adapted some of the their simple exercises in form and colour by combining them with an animated sliding 15 puzzle, producing a design that evolves continuously.

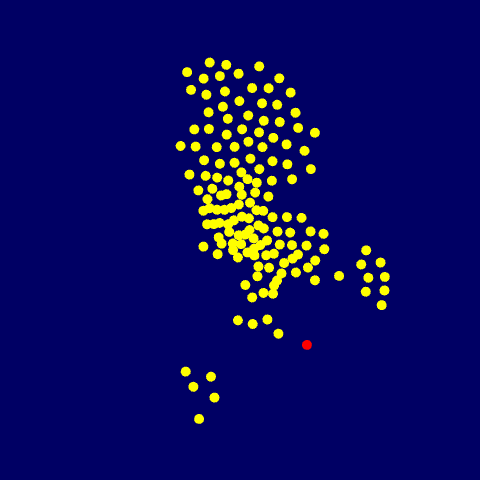
19 January: Flocking.
[My sketch] [Mastodon]
I was definitely starting to get pressed for time, and I had also never implemented a flocking simulation before. So I ended up with a really barebones demo that isn’t much to look at. A flock tries to stay together while pursued by a single enemy.

20 January: Generative typography.
[My sketch] [Mastodon]
Inspired by current events, attempt to render the word “PEACE” using chopped-up fragments of Hebrew letters.

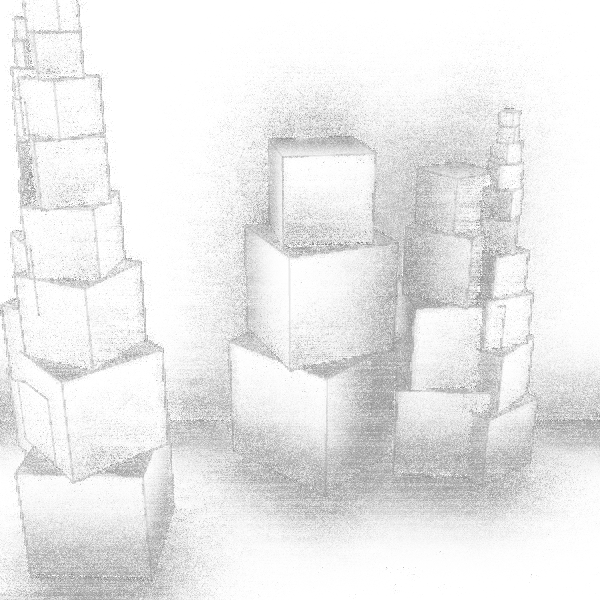
21 January: Use a library that you haven’t used before.
[My sketch] [Mastodon]
I experimented with Dave Pagurek’s Contact Shadow filter, a kind of ambient occlusion technique. I discovered that by deliberately underpowering the filter (by asking for a very low number of samples per pixel) you get a rather pleasing pencil effect. I used it to render abstract stacks of cubes. One of the more successful sketches of the month.

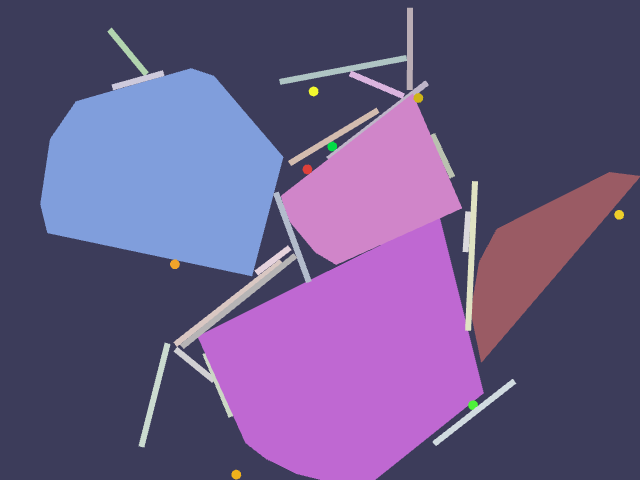
22 January: Point – line – plane.
[My sketch] [Mastodon]
I thought it would be interested to try to create a “generative planar subdivision” using a physics engine, by creating a bunch of random points, lines, and planes, and seeing if they could arrange themselves with the points at the corners of the planes and the lines running along the edges. It doesn’t really work, but I think there’s some potential here for interesting designs.

23 January: 8×8.
[My sketch] [Mastodon]
An old idea that I had always wanted to work on. Abstractly visualize the superposition of a whole bunch of chess games being played simultaneously. The result is a kind of aggregate view of the relative importance of different moves. (Amusingly, every individual was randomly assigned one of “8×8”, “16×16”, or “32×32”.)

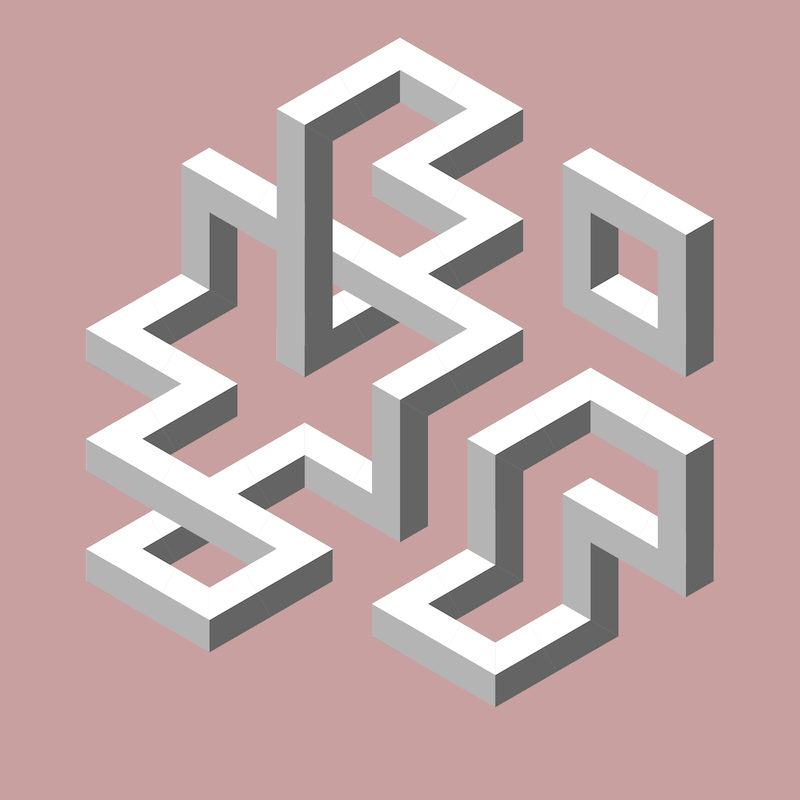
24 January: Impossible objects (undecided geometry).
[My sketch] [Mastodon]
I’m very happy with this one. Randomly generate cubical impossible geometry based on a relatively simple scheme of fitting together hexagonal tiles with local conditions on which tiles are permitted to be adjacent to which others. (At least, I think that’s how it worked.) Naturally draws Penrose triangles and many other forms.

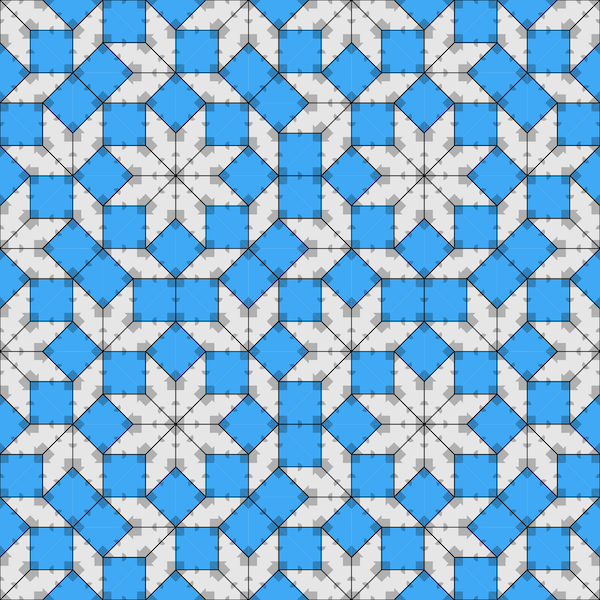
25 January: If you like generative art, you probably have some photos on your phone of cool looking patterns, textures, shapes or things that you’ve seen. You might have even thought, “I should try to recreate this with code”. Today is the day.
[My sketch] [Mastodon]
Well, that’s an unwieldy prompt… I basically recreated the pattern that appears on the tiles of my kitchen floor, but threw in some animation.

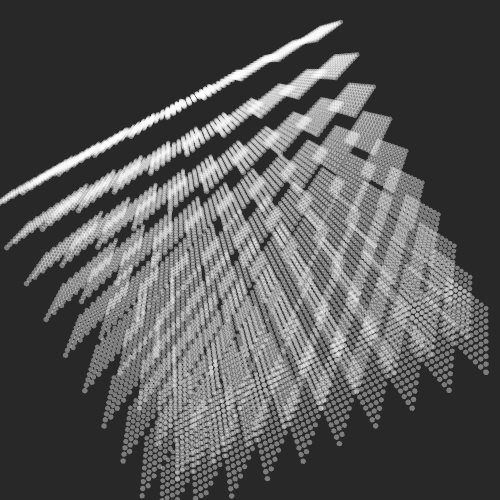
26 January: Grow a seed.
[My sketch] [Mastodon]
I was badly out of time at this point (the linked Mastodon post only appeared on 01 February!). But as it happened, I was working on a paper for which I needed to be able to draw a large patch of the Ammann-Beenker tiling (substitution tilings do fit the theme of “growing a seed”). I couldn’t find decent code to draw it, and descriptions of the tiling were vague on some of the details, so it took a bit of work to get everything running correctly.
At this point, I ran out of time to create sketches for the remaining prompts. Challenge forfeited. Still, I look forward to the challenge of Genuary 2025!

Leave a Reply