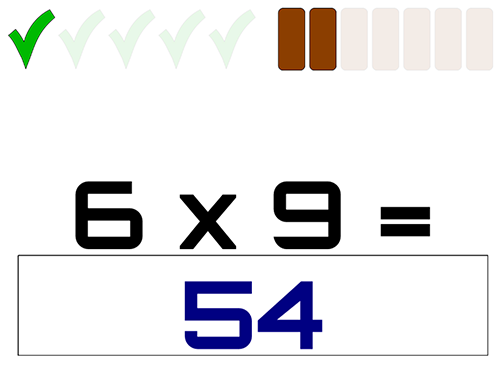
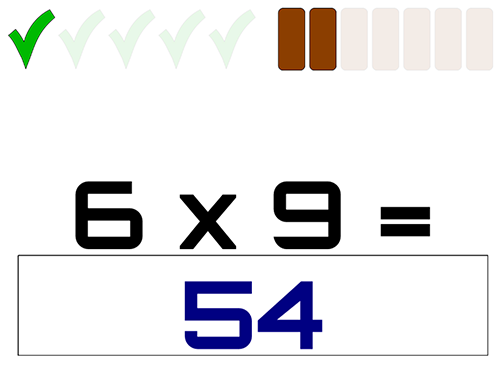
My son needs to work on his times tables. To help him, I created a simple HTML5 application that drills you on multiplication problems. The image below is a screen shot of the app in action; click on it to open a static page with further instructions.

I came up with a gameplay mechanism that I think is fun and simple to understand. You can run out of time on individual problems, or answer them incorrectly. But you win only if you manage to answer enough problems correctly on the first try, within a fixed time limit (seven seconds). I also experimented with choosing problems based on difficulty—I had recently seen a very cool blog post that reported on a study quantifying the relative difficulty of multiplication problems. The app assumes most kids can easily multiply by 1 and 10, and is more likely to ask them to multiply by, say, 6 or 8.
In this post, I wanted to say just a bit more about the technical details. Although the program is very simple, it’s my first attempt to create an HTML5-based application, and so I found the process interesting. I wrote it in a programming language called Haxe, with the OpenFL toolkit. I’ve been following the progress of Haxe for a few years now, and I’ve been quite impressed with the features it offers.
Haxe looks a bit like a cleaned-up version of Javascript. The type system is more intelligent and better used at compile time, types can be omitted, in which case the compiler will attempt to use type inference, and there is a more useful collection of properly typed built-in collection classes. (OK, I also kind of love that the compiler is written in OCaml.) The language definitely has warts, and the evolutionary process is awkward; new features tend to get bolted on messily, and the (newish) implementation of operator overloading leaves a lot to be desired.
OpenFL is a toolkit that permits the same program to be deployed to a number of targets. It’s currently experiencing some growing pains—they recently factored out the increasingly irrelevant Flash-alike core API, and are erecting a more principled infrastructure called Lime in its place. Lime looks very promising, but the implementation isn’t quite complete and the documentation is badly in need of an update. Still, I very much look forward to seeing where it goes.
The best thing about the combination of Haxe and OpenFL is its universality. The same program, if carefully written, can transparently be built for Flash, HTML5, iOS, Android, Mac, Windows, Linux, and a few other platforms. The multiplication drill app will build for all platforms with no platform-dependent code, though it doesn’t work well on mobile devices (it assumes a large screen and a dedicated keyboard). Not bad for about 500 lines of code (including a 144-line array of static data). I did have to hack about with Javascript a bit to make the default HTML5 build play nicely with WordPress, but that wasn’t too painful.
I have a few other Haxe-based coding projects on the go at the moment, which I hope I’ll be able to demonstrate here later. I’m very much hoping that I can get all the way through the iOS app development process entirely within Haxe, because I found the intended process (based on XCode and Objective C) to be so excruciating.


Leave a Reply