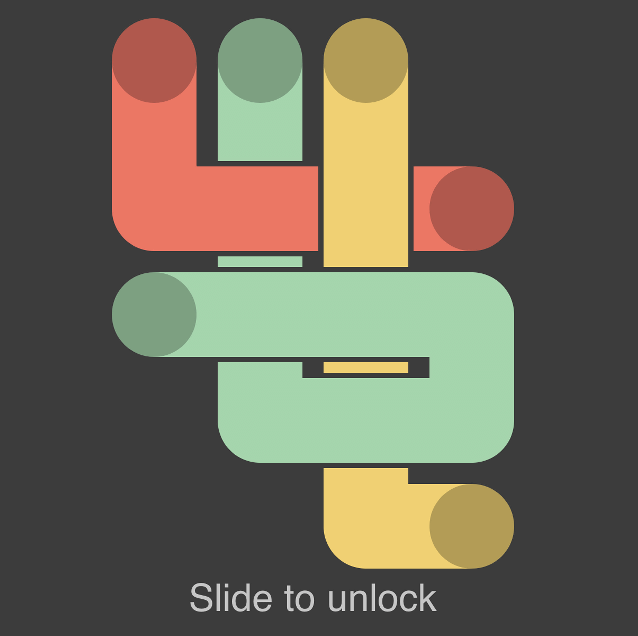
Earlier this year I created a web-based mobile puzzle game called “Slide to Unlock“. The premise is very simple, and probably easier to understand by trying it rather than reading about it. To clear a level, you must slide disks along their tracks, gradually removing those tracks until nothing is left. The sliding must be completed for all tracks together, with continuous contact; overlapping tracks must be cleared from front to back.
This game was one of those ideas that sprang to mind more or less fully formed, and I knew I’d basically have to set aside some time to see it through. In this case, the inspiration came indirectly from ongoing research. I was co-advising a Master’s student, Saralin, on research related to mobile apps to promote mindfulness. We were looking at a meditation app called Pause, which requires sustained slow contact of one’s finger on a phone screen, what the authors refer to as a kind of “finger tai chi”. We discussed several ways that we might create apps that promote slow, careful touch motion on a mobile device. I realized that such motion potentially became complicated when multiple fingers were involved because of the possibility that they’d get tangled up in knots; from there it was a short leap to imagining puzzles that take advantage of that complexity, requiring a blend of topological intuition, manual dexterity, and some ingenuity to solve. The name “slide to unlock” suggested itself immediately—it prompts players to experiment with a sliding motion that’s probably already familiar from mobile device use, allowing the game to reveal its mechanic with no explicit instructions (aided by a natural progression of puzzles).
The whole thing came together within about a week, using P5.js as usual. The main challenges were in managing the layering of the tracks, which can weave over and under each other arbitrarily, and in dealing with multitouch input. The mechanic worked more or less as I had hoped, with just a few additional design decisions needed along the way. (For example: should you be allowed to slide a disk backwards along its track? While that might enable an interesting new tier of puzzle difficulty, it probably creates too many problems to be worthwhile. In the end I left it out.)
Level design turned out to be harder than I expected, mainly because of space constraints. If tracks are to be wide enough to accommodate fingers, then there really isn’t that much room for geometric complexity on a phone screen. Still, I managed to create 20+ levels that increate gradually in difficulty and in the number of fingers required. I also like that there isn’t a strongly prescribed way to play the game, which suggests different levels of difficulty. How far can you get using one hand only? Do you allow yourself to rotate the device, or do you hold it steady and move only your hand(s)? Does the game get easier if multiple people play it together? (Sabetta, Henry, and Steve were particularly industrious on this front: two of them placed fingers on the screen of an iPad, while a third turned the lazy susan upon which the iPad was resting!)
I thought about turning this into a proper Android and iOS app and selling it, but that sounded like a pain, and would have required significantly more work than I put into it. I also discovered along the way that multitouch sensing seems quite flaky on Android devices (unlike iOS, where it’s rock solid), which might have created a support nightmare for me down the road. So I simply put it online for fun, reserving the possibility of selling the IP in the future (what we can call the “Wordle business model”). Inevitably, people have ripped me off on the Android and iOS app stores, presumably wrapping my simple game in ads. I’ll choose to regard that as flattery, but obviously I encourage you to play the free browser-based version.


Leave a Reply