I’ve been having fun experimenting with interesting visual patterns that emerge when multiple points are moved around hypocycloids. I ended up writing a Bridges conference paper on the topic, but the animated quality of the results is so crucial that it seemed absolutely necessary to create a web page to showcase the results. I had initially created animated GIFs, but I took the opportunity to use Javascript to build interactivity directly into the page, deeply inspired by the Parable of the Polygons, by Vi Hart and Nicky Case.
This post is an informal overview of a (slightly) more technical paper I’ve written for the 2016 Bridges conference. The paper includes all the necessary math to understand and reproduce these diagrams.
Hypocycloids
Imagine rolling a small circle around the inside of a large circle (which we’ll assume has radius 1 from now on). Mark a point on the edge of the small circle, and watch the path traced by that point as it rolls.
You’ll find that the point moves along a path called a hypocycloid, which looks like a bunch of arcs that meet in cusps on the edge of the enclosing circle. If we assume that the big circle has radius 1, the particular shape of hypocycloid you get depends on the radius of the smaller circle rolling in it. The most interesting shapes are the ones that result when the small circle’s radius is a rational number, say p/q where p and q are positive integers. In that case you get a shape with q cusps. If p>1, the shape crosses over itself and looks like a star:
Interestingly, every point tracing out a hypocycloid can be glued on to two different small circles. The red circles above are one possibility for each of the points shown. Each one has radius p/q and rolls clockwise around the big circle while rotating counterclockwise around its own centre. But every such point also lies on a blue circle of radius 1-p/q, which rotates in the opposite direction at a different speed:
Here, make your own hypocycloids and experiment with showing and hiding the red and blue circles that hold the moving point:
Moving multiple points
Every hypocycloid can be described by a function Hp,q(t). You can think of the variable t as being the “time”; you plug different times into the function, and it spits out different 2D positions for the point as it traces out the hypocycloid. When t gets to 2πp, the path closes on itself.
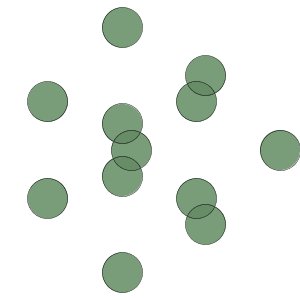
If we want to draw N points travelling around the same hypocycloid, we can just choose a bunch of t values that are evenly spaced in the range [0,2πp], and plug them all into Hp,q. For example, if we draw q evenly spaced points, they’ll dance around the hypocycloid in synch:
Where this gets really interesting, though, is when the choices of p, q and N conspire to put multiple points on the same small circle as it rolls around. For example, consider p=2, q=5, N=2:
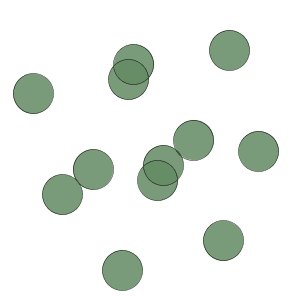
It turns out that these coincidences will arise any time that p and N have a factor in common. But even when they don’t, patterns can still arise. Consider p=2, q=5, N=3, first with no circles showing the hidden order:
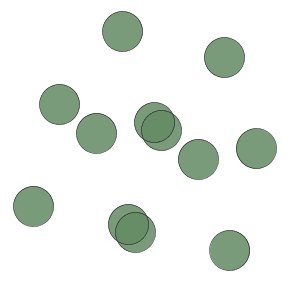
So then, what happens when N has factors in common with both p and q–p? The answer is every bit as lovely as we might hope: we get points lying on shared circles in both directions simultaneously! Stare at the pattern below and see if you can spot pairs of points moving together in one direction and triangles moving in the other direction. Turn the circles on and off if you need help.
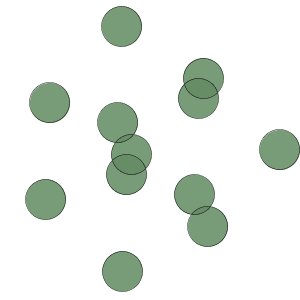
When I’ve shown this to math friends, many of whom are jugglers, they felt that the patterns of moving points were reminiscent of patterns in juggling. Accordingly, I call these “hypocycloid juggling patterns”. My personal favourite is p=3, q=4, N=12. You should be able to spot triangles moving in one direction and squares in the other. Check your perception by enabling the red and blue circles!
It’s tempting to refer to this as an optical illusion, though of course it isn’t—the points really are arranged into both sets of shapes simultaneously. It’s just a pretty visual pattern that arises spontaneously through the mathematical structure of hypocycloids. Still, there is a real connection to the vagaries of human perception. The fact that we can look at coordinated motion of a few points and get a clear sense of a rotating shape is a powerful aspect of perception. In Gestalt psychology we might refer to these structures as having common fate: because they move in synch, we group them together visually.
Want to experiment with other combinations? Use the fully interactive drawing below. Have fun!
Production notes
This is the first time I’ve written more than about two lines of Javascript. I used P5.js, a Javascript library inspired by the Processing development environment. I translated code I had previously written in Processing to P5.js, which was mostly easy except for the user interface components (which requires coordination between CSS, HTML, JS, and WordPress—ouch). I suspect the result is pretty inefficient; the diagrams seem to lag occasionally. I would be interested in speeding up the page. Perhaps there’s an easy way to pause any diagrams that are scrolled off-screen? If you’re interested, check back later for improvements.
I suppose it’s also desirable to make animated GIFs available so that these patterns can be viewed without relying on the Javascript embedded on this page. Visit this static page for an archive of many animated GIFs that you are welcome to view, use, copy, and so on.
Want to know more? Read the complete paper on this subject.


Leave a Reply